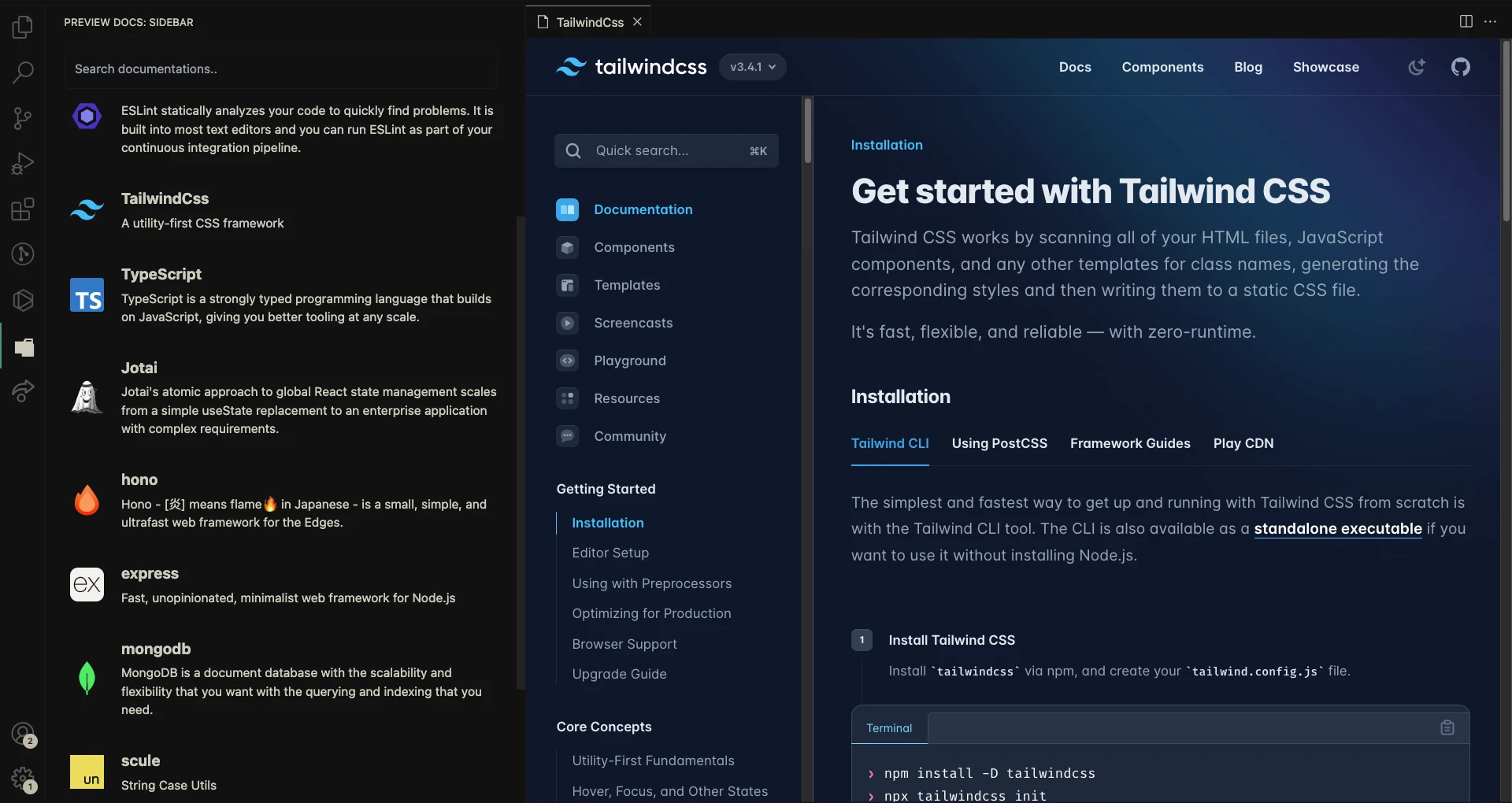
Preview Docs
ใน package.json มี dependencies อะไร มันจะแสดง docs มาให้เลย

actionlint
linting สำหรับ github action

chadCommit
ai commit มี emoji และ scope ด้วย

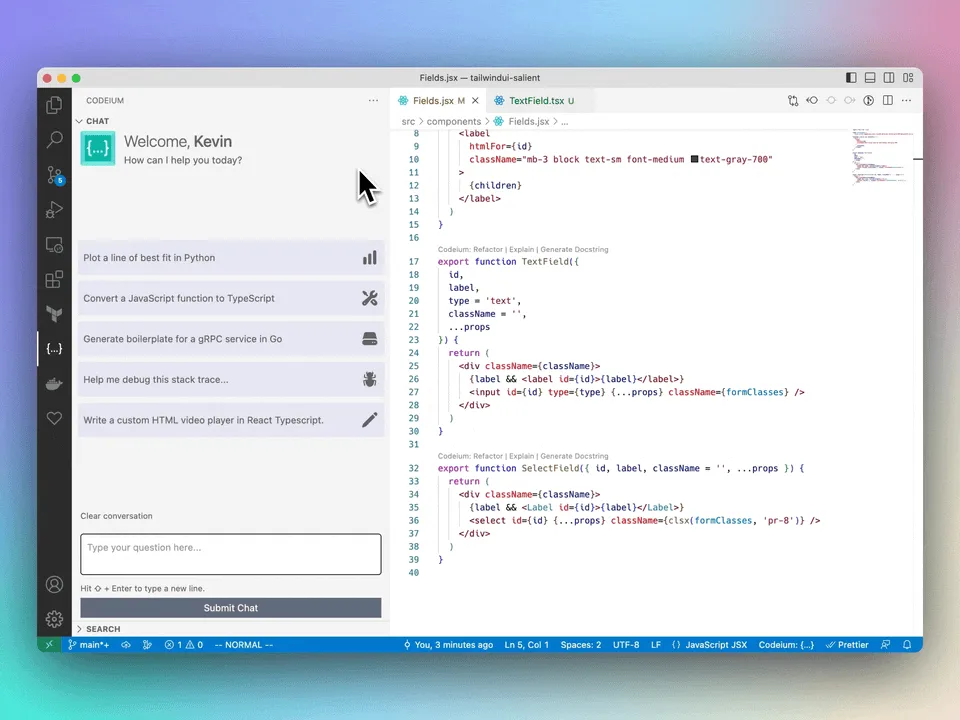
Codeium
ai ฟรี แถมดีอีกต่างหาก

Continue
ai อีกตัวที่ดี มี features ที่หลากหลาย อยู่ในทุกๆจุดของ vscode

Dependency Cruiser TS
visualize dependencies

Excalidraw
idea อยู่ที่ไหนไม่ไกล เพียงแค่สร้างไฟล์ idea.excalidraw ก็สามารถออกแบบ ขีดๆ เขียนๆได้เลย

GistPad
เก็บอะไรบางอย่างใน github gist โดยไม่ต้องออก vscode ครบจบที่นี่

Git File History
ดูการเปลี่ยนแปลงของไฟล์แบบเห็นเป็นภาพได้ง่ายกว่า

Git History
เข้าถึง git history ง่ายดีนะ

GitHub Repository Manager
เปิดไฟล์จาก github repo แบบง่ายๆ

Interactive Git Log
git แบบ interactive

Live Server (Five Server)
เปิด .html หรืออื่นๆ เพื่อแสดงไฟล์ได้ง่ายๆ กดที่ปุ่มด้านล่าง

Material Icon Theme
icon ต้องมี จะได้สวยๆ

MDN Docs
เปิด mdn docs จากที่นี่

NPM
เห็นเวอร์ชั่นและรายการอัพเดทง่ายๆ

npm Dependency Links
กดลิงค์เพื่อไปยัง npm package

Npm package.json Inspector
hover ค้างไว้แล้วจะแสดงข้อมูล

Pretty TypeScript Errors
แสดง typescript error แบบสวยๆ

Postman
ทดสอบ API

Preview.js
preview components เช่น vue components, react components, etc.

publint
lint package error ได้ทันตาเห็น ถ้าเข้ากันไม่ได้จะแสดง error มาเลย

Smart Clicks
การ click ที่ฉลาด กดตรงนี้เลื่อนไปยังสิ่งที่ควรจะเป็นได้เลย

Tailwind CSS IntelliSense
tailwindcss ต้องใช้ ไม่ใช้ไม่ได้

Todo Tree
คอมเม้นต์ว่า TODO fix this แล้วจะขึ้นสี แล้วรายการคอมเม้นต์จะรวมกันอยู่ที่เดียว

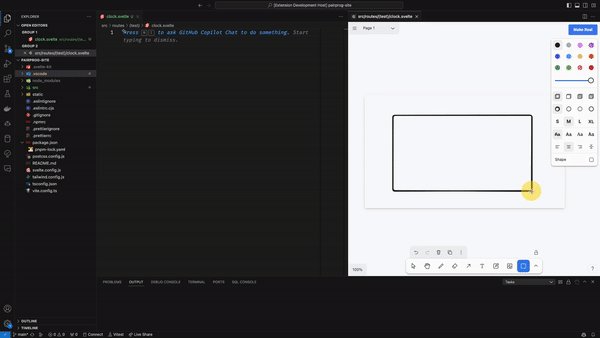
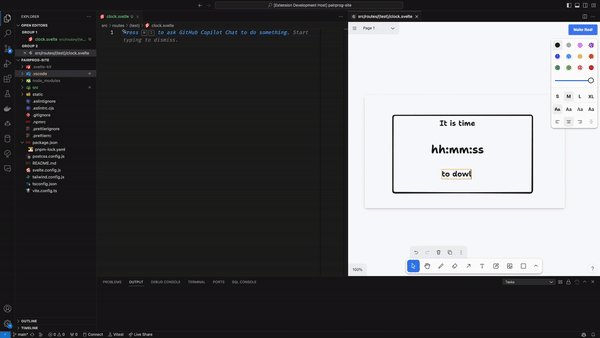
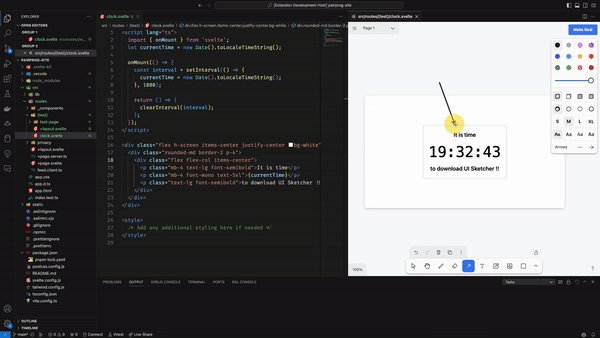
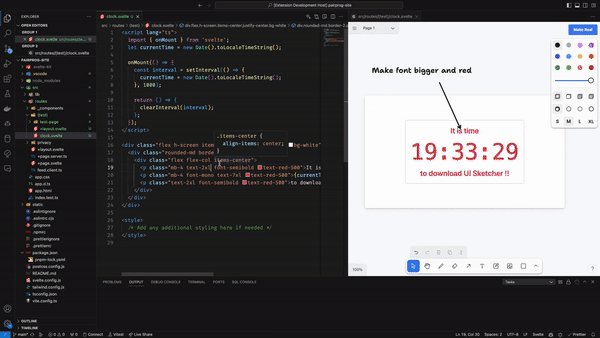
UI Sketcher
ออกแบบ ui ด้วยการวาดภาพให้ ChatGPT-4o เห็น